2023年还有人看blog吗?
前言
正所谓“差生文具多”,自从上一篇文章开始我的2023写作计划之后,我便天花乱坠地设想了我的“内容矩阵”。虽然matters环境好内容棒读者也多,但如果要更“专业”的输出大量内容,拥有自己的一个独立blog绝对是必要的一环。
本着轻资产创业的原则,能不花钱的地方我绝对不花钱。买服务器、部署wordpress还要经常维护这种繁琐的方法肯定不适合我。经过一段时间的调研,我决定通过Github仓库配合Cloudflare Page,通过Hugo生成静态站点的方式,又省又婊地把blog搭建起来。同时,又可以套娃把过程中的经验总结成一篇文章,一鱼两吃,哈哈哈!
注意:以下内容需要一定的计算机和网络基础知识帮助理解,如果你有意学习或者经验丰富,欢迎联系我交流相关技术和知识!
准备工作
这次我搭建的是简单的静态站点,只用于展示文章内容,有基本的首页、文章页并能够翻页浏览文章列表。不支持评论,以及复杂的用户体系。
需要的工具有如下几个:
- Git,版本控制系统,对内容进行版本管理,并可以把内容推送到Github的在线仓库里;
- Github,把blog的内容托管到在线的仓库里,这样Cloudflare就可以读取到;
- Cloudflare,初期使用免费版本即可,利用它的Page功能将我们放在Github仓库里的内容转换为成品的网页,并交给Cloudflare进行托管,这样全世界都能快速访问到我们的站点,也不需要自己提供服务器资源;
- 一个域名,可以掏钱买,其实也可以弄个不要钱的.tk域名。我的域名是 https://blog.sina2go.com
- Hugo,一个用go语言编写的静态站点工具,我们用它来维护站点内容。可以在这里下载最新版( https://github.com/gohugoio/hugo/releases)
大概的过程如下:
- 在本地利用Hugo和文本编辑器,把blog的基本框架搭建好,并写好一些内容;
- 通过git创建本地仓库,将相关的数据文件入库;
- 推送到github的在线仓库中;
- 配置Cloudflare Page,挂钩自己的github仓库,利用Page的功能生成网站页面;
- 配置域名解析,将使用的域名链接到Cloudflare Page的对应地址上。 完成上述步骤就可以通过域名访问打开自己的blog了。
一、创建本地站点并配置
这一步需要一些终端的基本操作。
1.1 hugo指令
下载好的Hugo程序是个压缩包,解压并进入相应的目录里,执行下述命令创建站点:
ubuntu@ubuntu:~/hugo$ ./hugo new site blog.sina2go.com
Congratulations! Your new Hugo site is created in ~/hugo/blog.sina2go.com.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
此时在目录下就会多出来和我的域名同名的文件夹,里面大概有这些内容:
ubuntu@ubuntu:~/hugo/blog.sina2go.com$ ls
archetypes assets config.toml content data layouts public static themes
虽然看起来很多文件夹,但实际上都是空的,以后可以慢慢往里面填自己需要的东西。 这样网站的框架就算创建好了。
1.2 创建git本地仓库
我们使用git将这个目录整个用版本控制系统管理起来,执行下面的语句:
ubuntu@ubuntu:~/hugo/blog.sina2go.com$ git init
Initialized empty Git repository in /home/ubuntu/hugo/blog.sina2go.com/.git/
这样就在这个目录创建了一个空的git仓库,最后一步我们再把所有的文件入库。
1.3 挑选页面主题
有创意的事情,给自己的站点挑选一个主题样式。打开 https://themes.gohugo.io/ 挑选一个喜欢的主题,建议新手第一次做选个简单不折腾的就好。我选择的主题是Holy,按照页面的指示,我在站点的目录下执行这行语句就可以把主题添加进来:
ubuntu@ubuntu:~/hugo/blog.sina2go.com$ git submodule add https://github.com/serkodev/holy.git themes/holy
Cloning into '/home/ubuntu/hugo/blog.sina2go.com/themes/holy'...
remote: Enumerating objects: 276, done.
remote: Counting objects: 100% (276/276), done.
remote: Compressing objects: 100% (181/181), done.
remote: Total 276 (delta 146), reused 205 (delta 83), pack-reused 0
Receiving objects: 100% (276/276), 129.45 KiB | 366.00 KiB/s, done.
Resolving deltas: 100% (146/146), done.
1.4 编辑配置
使用文本编辑器,修改目录下的config.toml 文件,填入自己网站的相关配置信息,参考配置如下:
baseurl = "/"
languageCode = "en-us"
theme = "holy"
paginate = 10
[params]
# dir name of your main content (default is `content/posts`).
# the list of set content will show up on your index page (baseurl).
contentTypeName = "posts"
# ["orange", "blue", "red", "green", "pink"]
themeColor = "blue"
# if you set this to 0, only submenu trigger will be visible
showMenuItems = 2
# show selector to switch language
showLanguageSelector = false
# set theme to full screen width
fullWidthTheme = false
# center theme with default width
centerTheme = false
# set a custom favicon (default is a `themeColor` square)
# favicon = "favicon.ico"
# set post to show the last updated
# If you use git, you can set `enableGitInfo` to `true` and then post will automatically get the last updated
showLastUpdated = false
[languages]
[languages.en]
languageName = "English"
title = "一旧云"
subtitle = "software engineer, quant trader"
owner = ""
keywords = ""
copyright = ""
menuMore = "Show more"
readMore = "Read more"
readOtherPosts = "Read other posts"
missingContentMessage = "Page not found..."
missingBackButtonLabel = "Back to home page"
[languages.en.params.logo]
logoText = "一旧云"
logoHomeLink = "/"
[languages.en.menu]
[[languages.en.menu.main]]
identifier = "about"
name = "About"
url = "/about"
井号开头的都是注释,没有功能。配置到这里就完成了。
1.5 编写第一篇内容
接下来我们随手写一篇新的post试试,使用下面的指令创建文章:
ubuntu@ubuntu:~/hugo/blog.sina2go.com$ ../hugo new posts/hello_world.md
Content "/home/ubuntu/hugo/blog.sina2go.com/content/posts/hello_world.md" created
这样就可以大概新建的这个md文件填写文章内容了,支持Markdown语法。以下是示例内容:
---
title: "Hello_world"
date: 2023-02-03T15:11:51+08:00
---
大家好,这是我的新站点。域名是 https://blog.sina2go.com
欢迎来玩!
1.6 入库所有文件
最后把整个目录的所有文件一股脑加入git仓库:
ubuntu@ubuntu:~/hugo/blog.sina2go.com$ git add .
ubuntu@ubuntu:~/hugo/blog.sina2go.com$ git commit -m 'my first post'
[master (root-commit) fe9fa65] my first post
6 files changed, 19 insertions(+)
create mode 100644 .gitmodules
create mode 100644 .hugo_build.lock
create mode 100644 archetypes/default.md
create mode 100644 config.toml
create mode 100644 content/posts/hello_world.md
create mode 160000 themes/holy
本地的操作就全部完成了,接下来是云上的操作。
二、上传github仓库
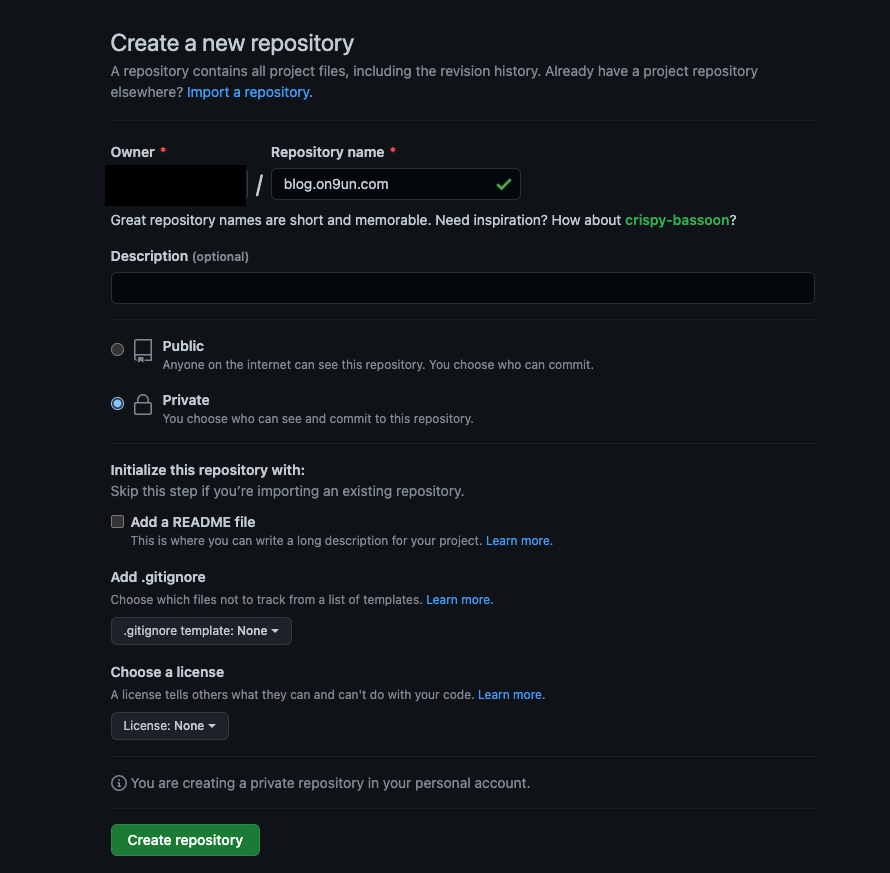
我们在Github上create一个private的仓库,如果你不想要让你的原始文件被别人看到,则不要选择public类型。

然后在本地项目的目录下,使用如下的语句将本地仓库的内容推送到Github上:
git remote add origin https://github.com/yijiuyun/blog.sina2go.com
git push -u origin master
三、使用cloudflare page生成并托管成品站点
在Cloudflare的控制台,选择Pages菜单,创建一个新的项目。然后选择从Git导入,链接自己的github账号,选择对应的仓库名。
第二步配置参数,Build command 选择hugo,填写一个新的Variable:HUGO_VERSION=0.106.0,这一步是选择使用hugo生成网站,并指定hugo的版本。
我第一次操作的时候没有选择版本,结果默认用了0.54之类的古董版本,导致新的theme都无法导入,创建失败。
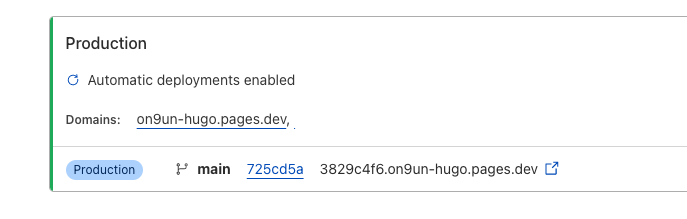
然后保存就可以看到Cloudlfare自动从github拉取网站内容并通过Hugo编译出网页了。
稍等片刻,在domains栏目里找到 xxx.pages.dev 的地址,点击便可以预览自己网站的成品效果。

四、配置域名
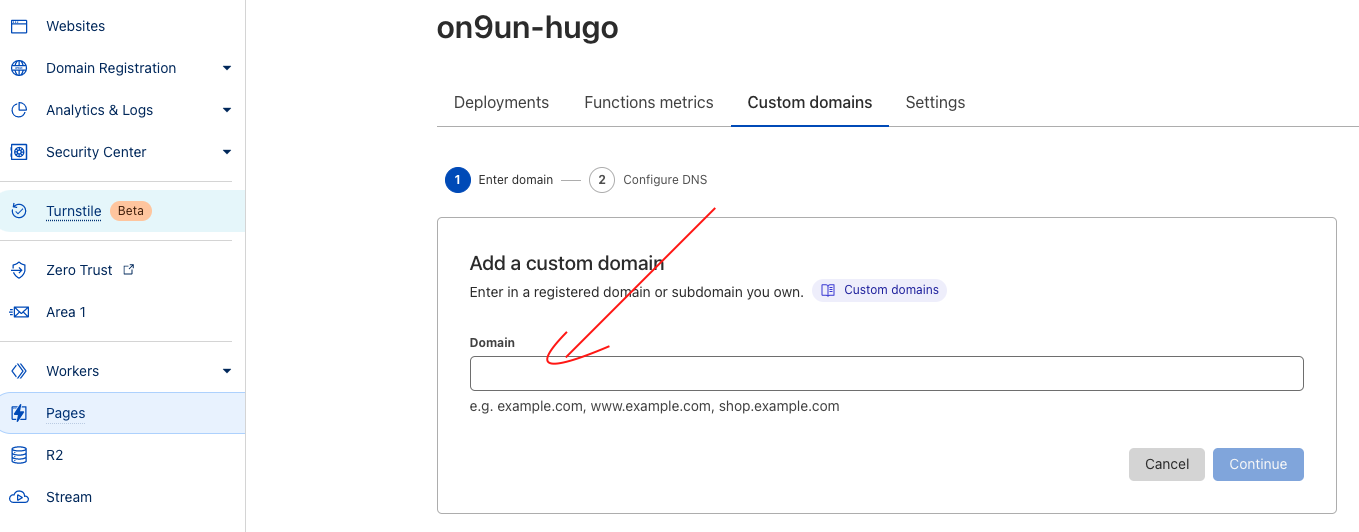
如果你的域名也是在cloudflare托管,那直接在界面上填写想要用的域名,并让cloudflare帮你更新dns解析即可。
如果你的域名不在cloudflare托管,那在填写完自定义的域名之后,按照指示在自己的域名管理后台填写对应的CNAME跳转。

五、持续编辑
持续的编辑有如下几个步骤:
- 编写新文件,参考 1.5 小节,创建并编辑
- 将新增文件添加到git仓库中,参考 1.6 小节
- 推送到github上,参考第二步,只需要执行
git push origin,不再需要git remote add xxx - 一旦有更新,Cloudflare便会触发新的编译任务,稍等片刻即可看到新增内容上线
六、总结
整个过程可以分成如下几步:
- 在本地利用Hugo和文本编辑器,把blog的基本框架搭建好,并写好一些内容;
- 通过git创建本地仓库,将相关的数据文件入库;
- 推送到github的在线仓库中;
- 配置Cloudflare Page,挂钩自己的github仓库,利用Page的功能生成网站页面;
- 配置域名解析,将使用的域名链接到Cloudflare Page的对应地址上。
完成之后就可以看到自己的网站上线。至于更复杂一点的插入图片、创建about页面等,我们可以在熟悉基本操作之后再自行探索。
Hugo还支持自己编辑主题,有前端基础的朋友们也可以自己创造更丰富的界面效果。
以上就是分享的全部内容,感谢阅读!
本文参考了如下资料链接: Hugo官方文档说明 Cloudflare对部署Hugo站点的说明